幽灵资源网 Design By www.bzswh.com
最终效果

1、新建一个1000 * 700像素的文件,选择渐变工具,颜色设置如图1,由中心向边角拉出图2所示的径向渐变作为背景色。

<图1>

<图2>
2、先从上至下开始制作,顶部的文字效果如下图。

<图3>
3、打开图4所示的素材,文件是PNG格式的,拖进来,解锁后移到合适位置。用套索工具把顶部文字选取出来,按Ctrl + J 复制到新的图层。

<图4>
4、隐藏其它文字,把复制出来的文字锁定像素区域,再选择渐变工具,颜色设置如图6,拉出图5所示的线性渐变。

<图5>

<图6>
5、按Ctrl + R 调出标尺,然后拉两条相交的参照线,交点位置为透视中心点,后面会用到。

<图7>
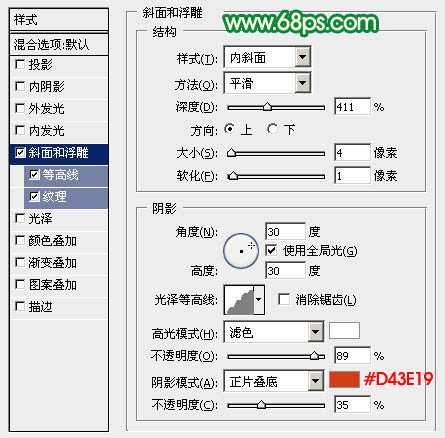
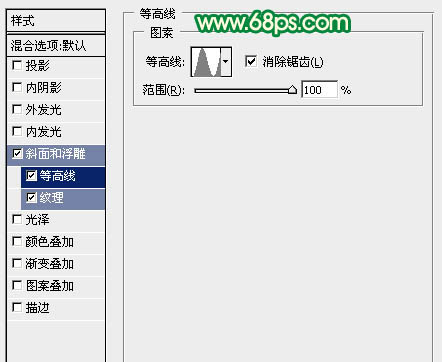
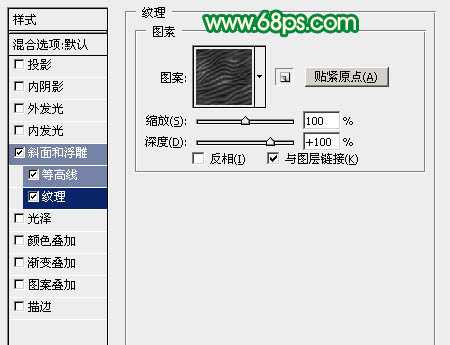
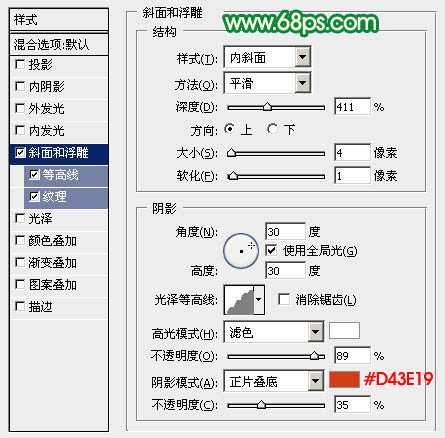
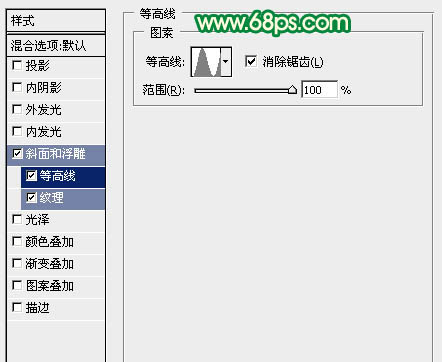
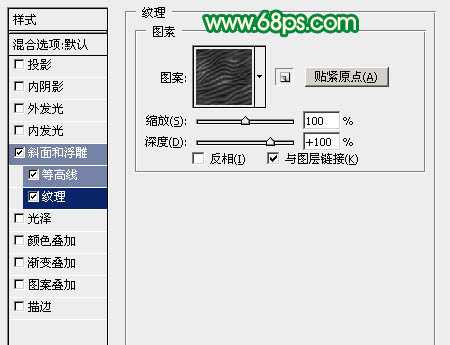
6、给当前图层添加图层样式,分别设置:斜面和浮雕、等下、纹理,纹理部分的图案可以任意,参数设置如图8 - 10,效果如图11。

<图8>

<图9>

<图10>

<图11>
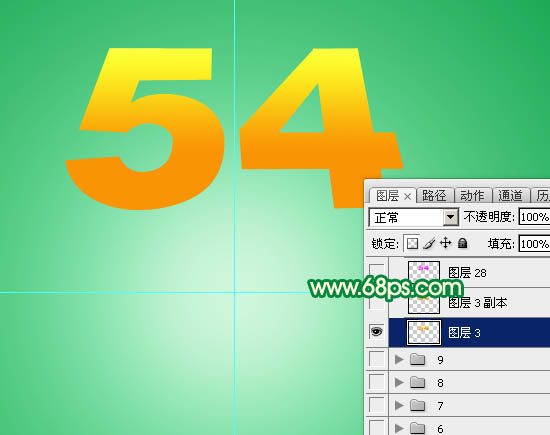
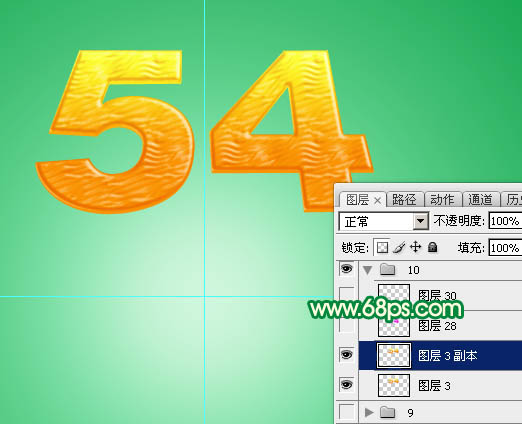
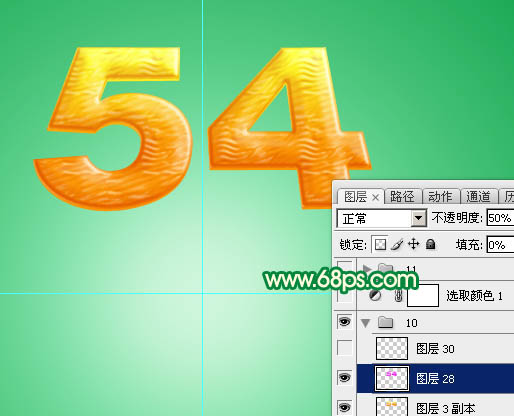
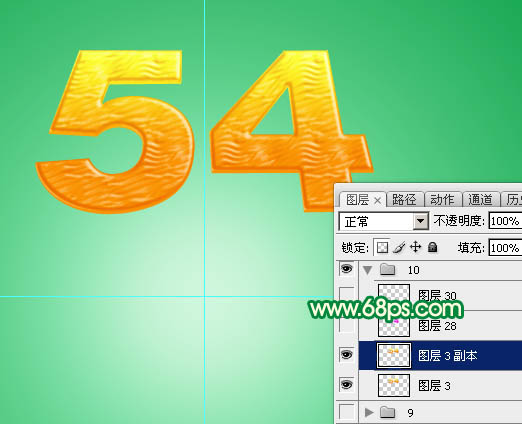
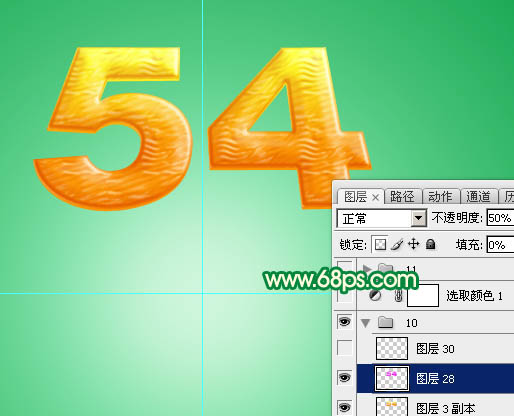
7、按Ctrl + J 把当前图层复制一层,然后双击图层缩略图调出图层样式,去掉等高线及纹理样式,斜面和浮雕的参数稍微修改一下,参数设置如图12,确定后把图层不透明度改为:50%,填充改为:0%,效果如图13。

<图12>

<图13>
8、在背景图层上面新建一个组,在组里新建一个图层,现在开始制作文字立体面。
以参考线交点为起点,用钢笔勾出图14所示的选区,选择渐变工具,颜色设置如图15,拉出图16所示的线性渐变作为立体面颜色。

<图14>
上一页12 下一页 阅读全文

1、新建一个1000 * 700像素的文件,选择渐变工具,颜色设置如图1,由中心向边角拉出图2所示的径向渐变作为背景色。

<图1>

<图2>
2、先从上至下开始制作,顶部的文字效果如下图。

<图3>
3、打开图4所示的素材,文件是PNG格式的,拖进来,解锁后移到合适位置。用套索工具把顶部文字选取出来,按Ctrl + J 复制到新的图层。

<图4>
4、隐藏其它文字,把复制出来的文字锁定像素区域,再选择渐变工具,颜色设置如图6,拉出图5所示的线性渐变。

<图5>

<图6>
5、按Ctrl + R 调出标尺,然后拉两条相交的参照线,交点位置为透视中心点,后面会用到。

<图7>
6、给当前图层添加图层样式,分别设置:斜面和浮雕、等下、纹理,纹理部分的图案可以任意,参数设置如图8 - 10,效果如图11。

<图8>

<图9>

<图10>

<图11>
7、按Ctrl + J 把当前图层复制一层,然后双击图层缩略图调出图层样式,去掉等高线及纹理样式,斜面和浮雕的参数稍微修改一下,参数设置如图12,确定后把图层不透明度改为:50%,填充改为:0%,效果如图13。

<图12>

<图13>
8、在背景图层上面新建一个组,在组里新建一个图层,现在开始制作文字立体面。
以参考线交点为起点,用钢笔勾出图14所示的选区,选择渐变工具,颜色设置如图15,拉出图16所示的线性渐变作为立体面颜色。

<图14>
上一页12 下一页 阅读全文
标签:
金色,放射,立体字
幽灵资源网 Design By www.bzswh.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
幽灵资源网 Design By www.bzswh.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
