幽灵资源网 Design By www.bzswh.com
在我们制作界面的时候经常会看到网上有很多的绚丽的界面他们的图形都非常炫酷。如何才能快速的制作出这样效果呢?那么今天教大家如何使用2部方法制作炫酷的APP界面。喜欢的朋友们一起来学习吧!
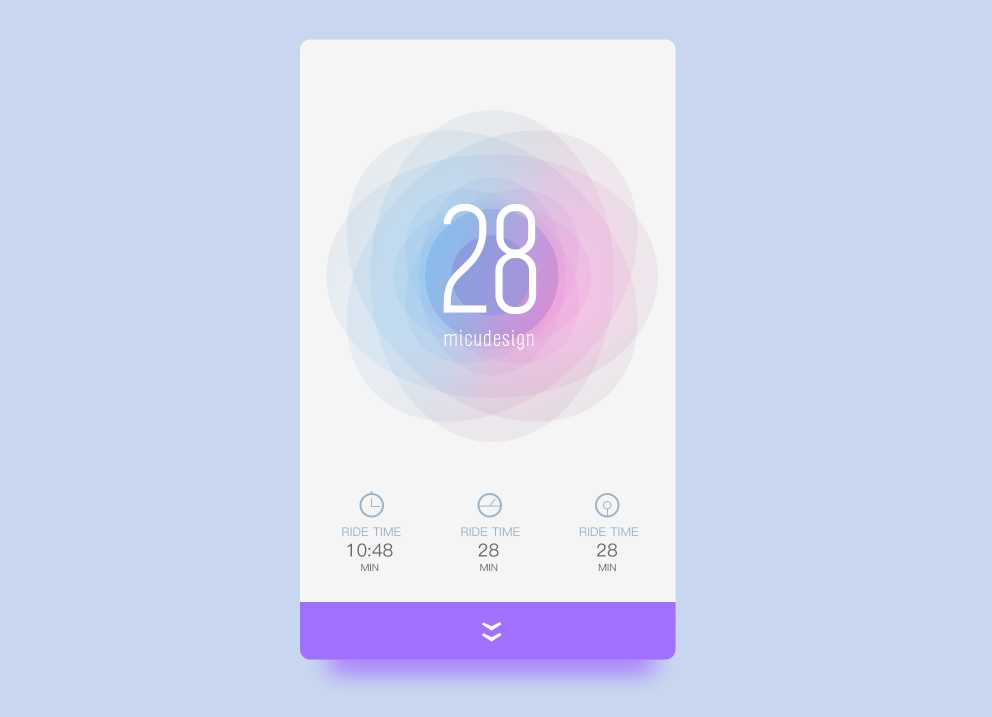
先看看效果图
第1步
绘制图形
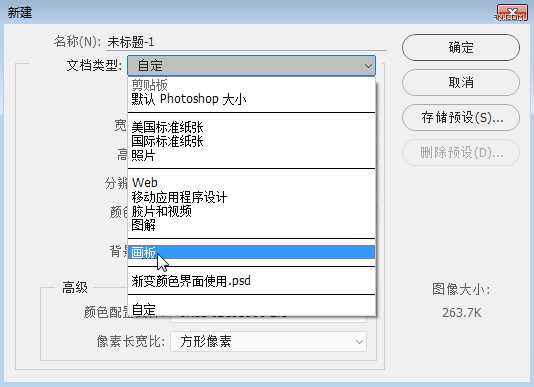
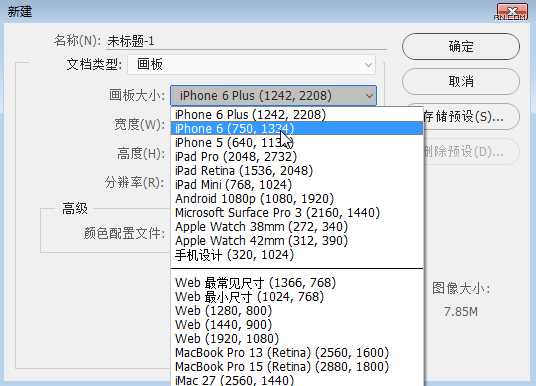
新建图层选择画板(ps cc 2015才有的功能),选这iPhone6的尺寸大小。
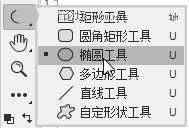
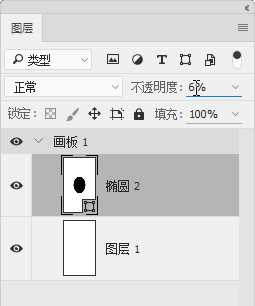
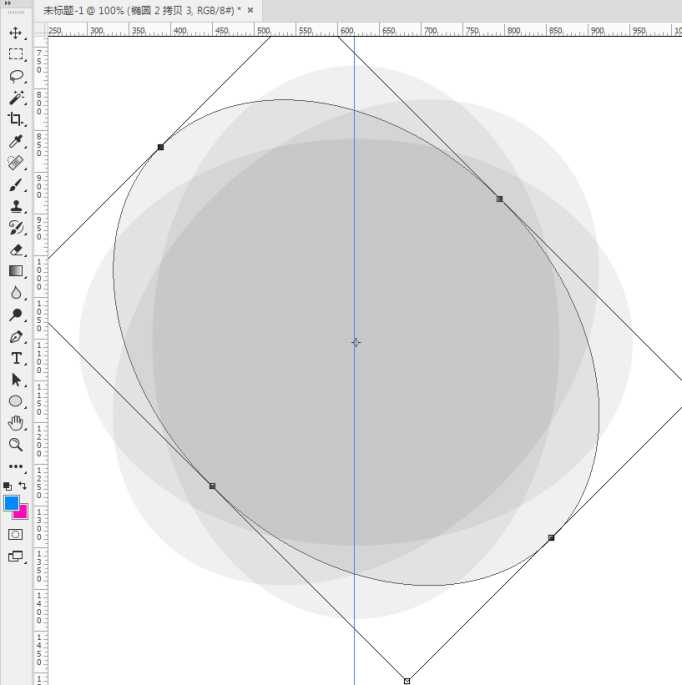
新建完图层后我们使用工具栏中的椭圆工具绘制一个椭圆形。双击形状图层将形状的颜色改为黑,
透明图设置为5%。
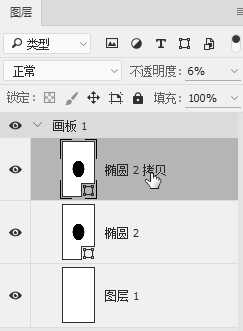
选择形状图层,Ctrl+J复制出同样的一个形状。
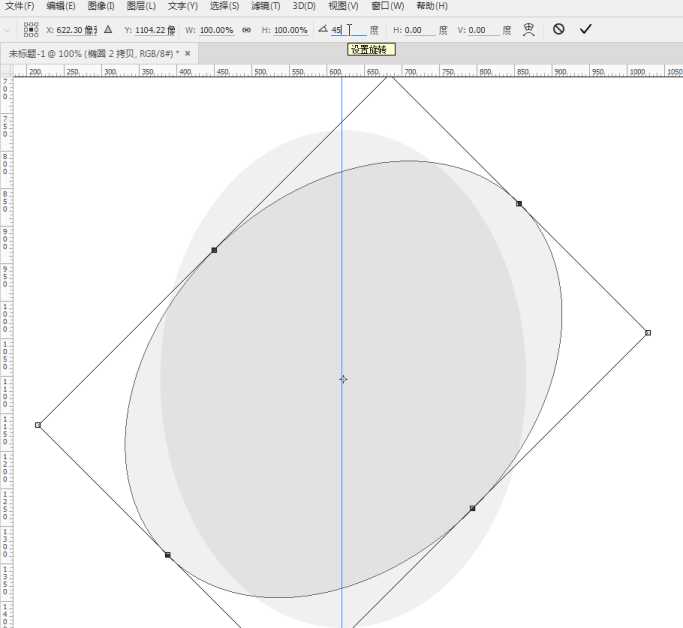
选择复制出来的图层,【Ctrl+T】将旋转的角度调整为45°。使用同样的方式Ctrl+J进行复制图层,
再Ctrl+T进行旋转,重复3次同样的操作后绘制以下的形状效果。
将绘制好的图层全部选中【Ctrl+G】对图层进行编组,方便后面的制作。
第2步
添加颜色,加强细节
在图层面板中底部找到【新建图层】按钮点击,新建一个空白图层。
上一页12 3 下一页 阅读全文
标签:
UI,花朵,背景
幽灵资源网 Design By www.bzswh.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
幽灵资源网 Design By www.bzswh.com
暂无评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。